SBクリエイティブ:本格ビジネスサイトを作りながら学ぶ WordPressの教科書
この本が終わったとき、どうなっているんだろう?
「WordPress使ってるぜ!!」っていう体感はできるけど、
スキルの到着点が見えないまま進めるのは…もやもや。
気をとりなおして投稿用のテンプレートを少しずつ編集。
STEP2-5(p103)
「content-archive.php」
<article <?php post_class(); ?>>
<header class="entry-header">
<time pubdate="pubdate" datetime="<?php the_time('Y-m-d'); ?>" class="entry-date">
<?php the_time(get_option('date_format')); ?>
</time>
<h1 class="entry-title">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</h1>
</header>
<section class="entry-content">
<?php the_excerpt(); ?>
</section>
</article>
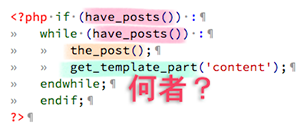
見慣れない単語が続々登場…。またしてもテンプレートタグ!
各機能についてリンク貼っておきます。(自分用メモに)
→投稿に関するクラスを出力する。
今日はこの「s」がひとつ抜けててエラーを出してしまった。
テンプレートタグ/post class(WordPress Codex)
記事が投稿・更新された時間を出力する。
('Y-m-d')はYが4桁の西暦、mが日付の月。dが日。
ちなみに'Y-n-j'も日付だけど十の位にゼロがつかない表記。
テンプレートタグ/the time(WordPress Codex)
日付と時刻の書式
<?php the_time(get_option('date_format')); ?>
えーーっとこれがちょっと長くて難しい。
the_time()は取得した情報を渡して出力。
その情報とは→get_option()。
→データベースから'date_format'のフォーマットを取り出す役割。
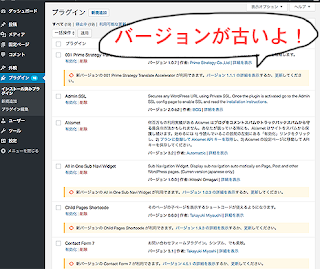
つまり《WPの管理画面:設定:一般:日付のフォーマット》
うちのは「2016-10-18Y-m-d」にしてた。
投稿のパーマリンク(URL)を出力する。ループ内限定。
テンプレートタグ/the_permalink(WordPress Codex)
投稿(記事)の抜粋を、文末に [...](角括弧+三点リーダー)をつけて出力。
各記事に抜粋文があればそれ、なければ最初の110文字まで。
へー、こんなこともできるのか。
テンプレートタグ/the_permalink(WordPress Codex)
新しいタグが4つも出てきてちょっと疲れました。
htmlのtime要素なんてのも登場。こんなのあったっけ。
<time datetime=""></time>
time要素に datetime="" を追加すると、日付や時刻を属性値で指定可能。
WordPressって機能の宝庫ですね。